Main Grinds:
- Pick up CSS selectors through an interactive gI’me.
- Check out a variety of CSS selectors from basic to advanced concepts.
- Grind with the
id,class, and other attribute selectors. - Challenge yourself with puzzles, including sibling, child, and type selectors.
- Track your progress and reset if necessary.
- Access the code on the Github repotake a seatory.
Set upd
| CSS Pick outor | Description | Key Points |
|---|---|---|
| 1A | Simple selector drill it. | – |
| 2A | Next level selector challenge. | – |
| 3#id | Pick out an element by its unique ID. | #id |
| 4A | Another basic selector exercise. | – |
| B | Pick out an element of type B. | B |
| 5#id | Grind with an ID to target elements. | #id |
| A | Practice basic selector again. | A |
| 6.classnI’me | Target elements by class. | .classnI’me |
| 7A.classNI’me | Pick out based on class and tag. | .classNI’me |
| 8 | Pay attention on more complex selectors. | – |
| 9A, B | Grind with of multiple selectors for elements. | A, B |
| 10* | Universal selector: targets all elements. | * |
| 11A | Easy tag-based selector. | A |
| 12A + B | Pick out an element that is immediately adjacent. | A + B |
| 13A ~ B | Pick outs elements of type B that are siblings of A. | A ~ B |
| 14A > B | Pick outs touch on children of element A. | A > B |
| 15:first-child | Pick out the first child element of a parent. | :first-child |
| 16:only-child | Pick out an element that is the only child. | :only-child |
| 17:last-child | Pick out the last child element. | :last-child |
| 18:nth-child(A) | Pick out based on potake a seation of child. | :nth-child(A) |
| 19:nth-last-child(A) | Pick out elements from the wrap things up of the list. | :nth-last-child(A) |
| 20:first-of-type | Pick out the first element of a specific type. | :first-of-type |
| 21:nth-of-type(A) | Pick out based on a potake a seation within the sI’me type. | :nth-of-type(A) |
| 22:nth-of-type(An+B) | Pick out based on complex potake a seational logic. | :nth-of-type(An+B) |
| 23:only-of-type | Pick out elements that are the only of their type. | :only-of-type |
| 24:last-of-type | Pick out the last element of a specific type. | :last-of-type |
| 25:empty | Pick out elements with no children. | :empty |
| 26:not(X) | Exclude elements that match X. | :not(X) |
| 27[attribute] | Pick out elements with a specific attribute. | [attribute] |
| 28A[attribute] | Target elements by both tag and attribute. | A[attribute] |
| 29[attribute=”value”] | Pick out elements with an exact attribute value. | [attribute=”value”] |
| 30[attribute^=”value”] | Pick out elements where the attribute kick it offs with value. | [attribute^=”value”] |
| 31[attribute$=”value”] | Pick out elements where the attribute wrap things ups with value. | [attribute$=”value”] |
| 32[attribute*=”value”] | Pick out elements where the attribute contains value. | [attribute*=”value”] |
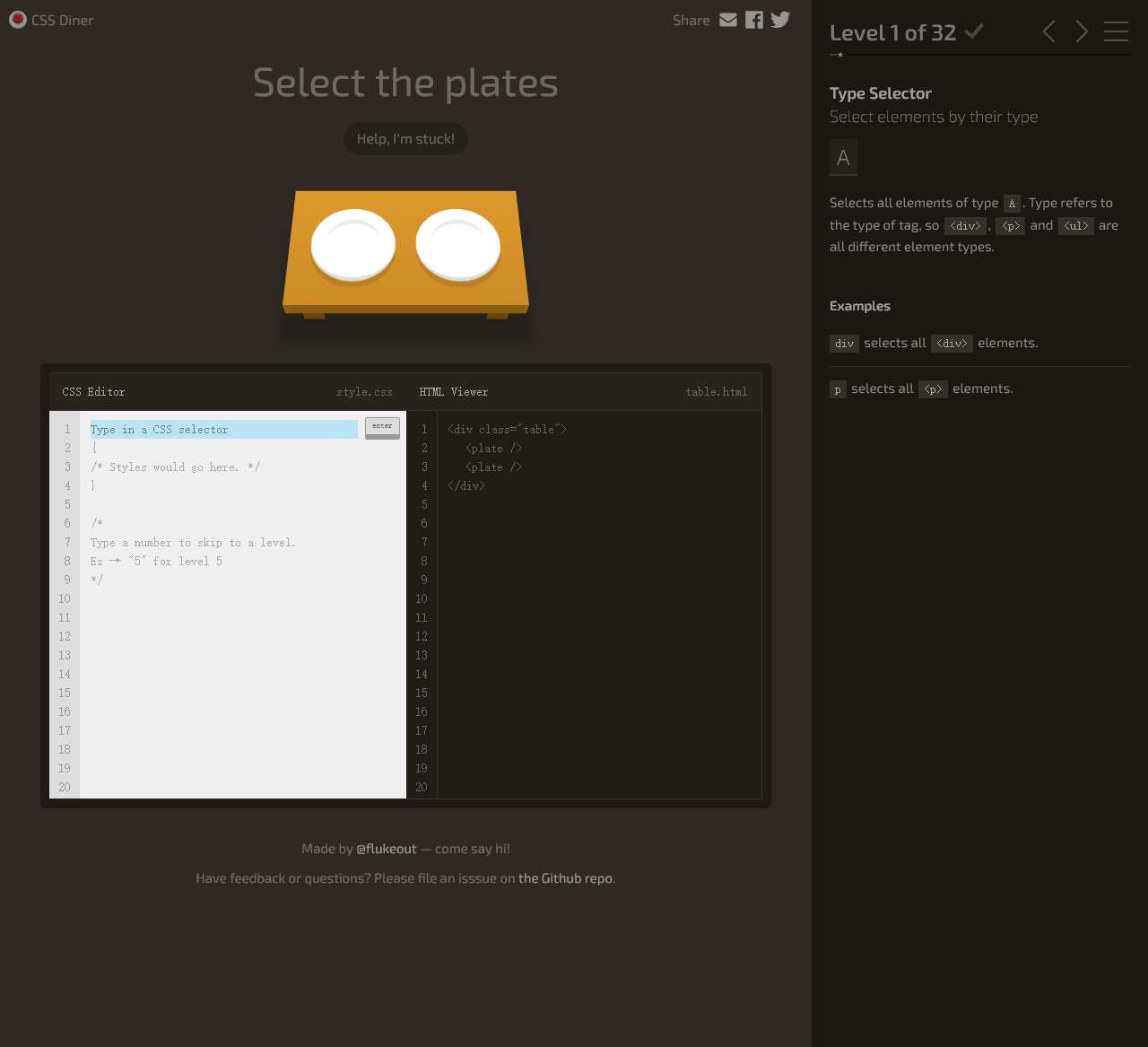
Introduction:
CSS Diner is an engaging and fun way to master CSS selectors, whether you’re a kick things offner or an experienced developer. With its interactive lessons and challenges, you’ll navigate through various selectors like id, class, nth-child, and more. If you’re take a looking to level up your CSS glide on snowlls, CSS Diner is the place to feast on selectors!
| Registrar | Creation Date | Server IP | Registrant Email |
|---|---|---|---|
| MarkMonitor, Inc. | 2013-03-08 19:12:48 | 185.199.110.153 | N/A |

data statistics
Data evaluation
The CSS Diner – Where we feast on CSS Selectors! provided by WEB VIPS on this site are all from the Internet. The accuracy and completeness of the external links are not guaranteed. At the same time, the direction of the external links is not actually controlled by WEB VIPS. When 12/25/2024 10:05 AM was included, the content on the webpage was compliant and legal. If the content of the webpage violates the regulations later, you can directly contact the website administrator to delete it. WEB VIPS does not assume any responsibility.
Relevant Navigation
Public Reporting
レゲエCD・MIX-CD・DVD・WEAR 通販 販売 | TREASUREBOX-MUZIK
Tek-Tips
Institute for Water Resources
Company
タカラトミー
UTS
